
The Android team has long offered quality tiers for apps on Wear OS, Large Screen, and other form factors. As part of this week’s push, Google is highlighting the Android Widget Quality Tiers.
These quality tiers were introduced in October, with the goal of helping developers “evaluate and plan for a high quality widget,” so that they are functional, visually appealing, and user-friendly.
A “Low Quality” widget “does not meet standard layout, color, discovery, and content criteria.”

Starting with Content, a widget “must not be consistently stale or untimely.” They should update “after user completes an action from the widget” or within the app. Notably, Google says a “widget must let users manually refresh content, if there is an expectation the data refreshes more frequently than the UI.”
window.adSlotsConfig = window.adSlotsConfig || [];
adSlotsConfig.push( {
slotID: ‘/1049447/Outbrain’,
slotName: ‘div-gpt-ad-outbrain-ad-664136’,
sizes: [300, 250],
slotPosition: ‘mid_article’
} );
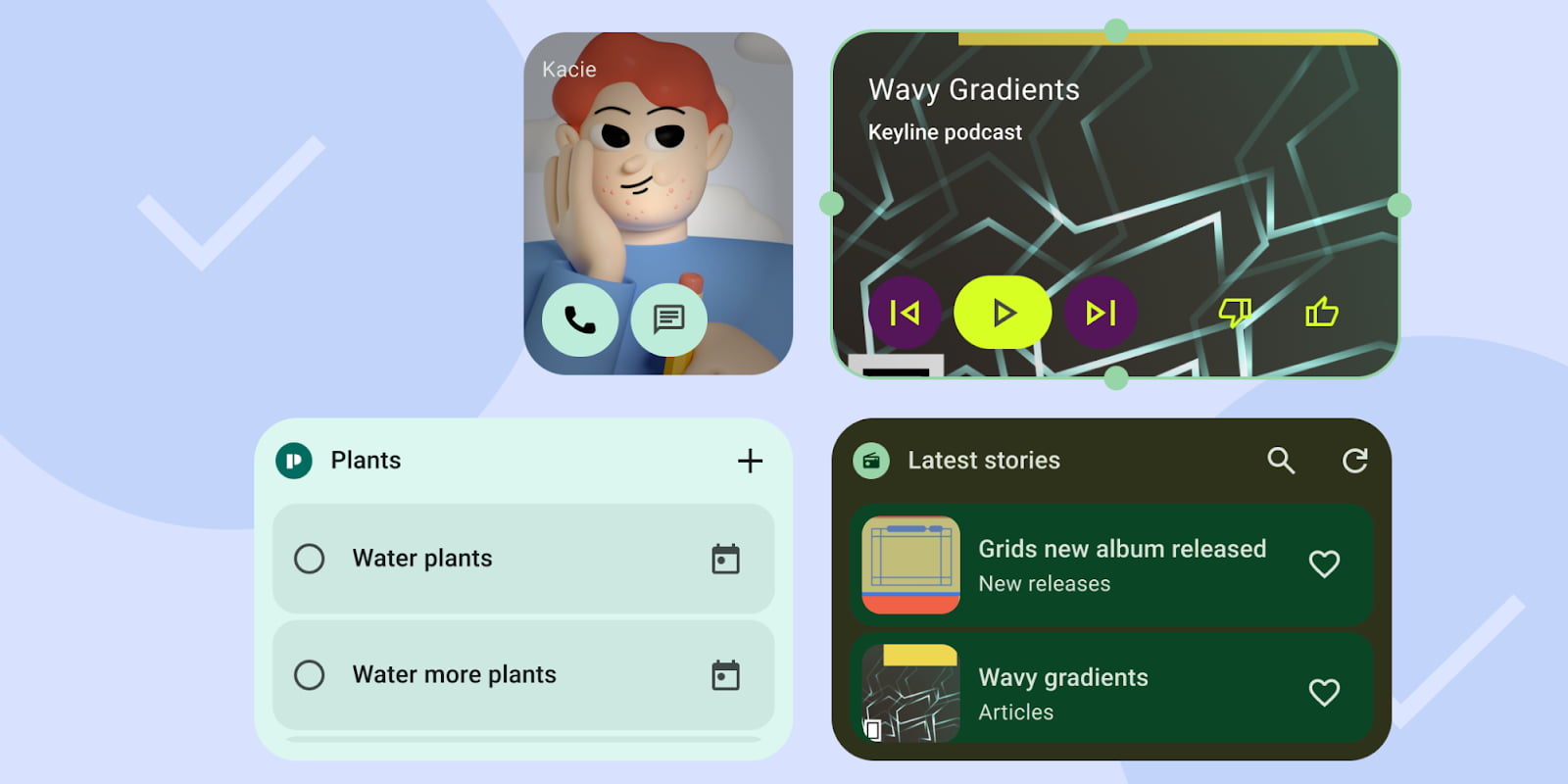
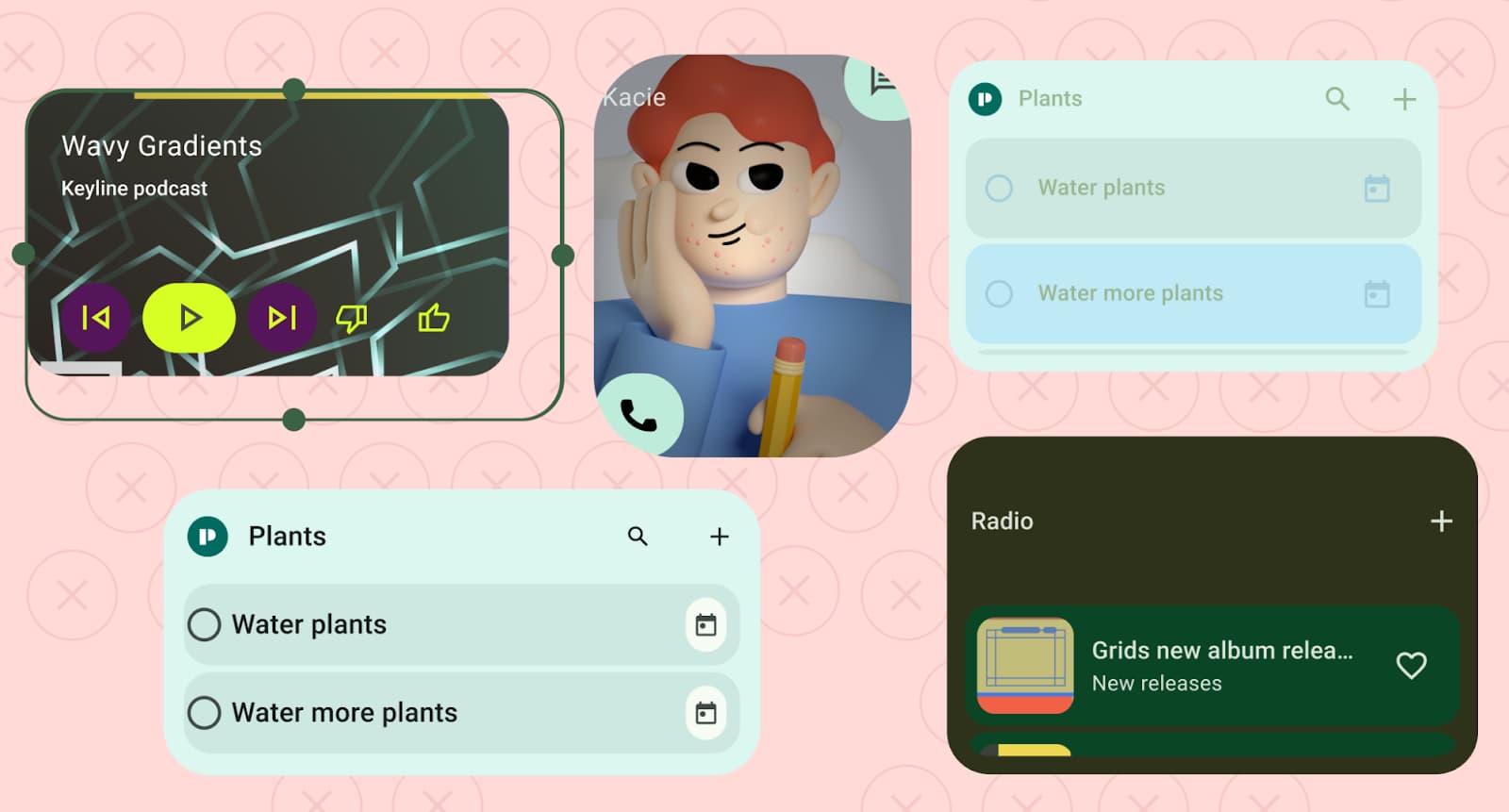
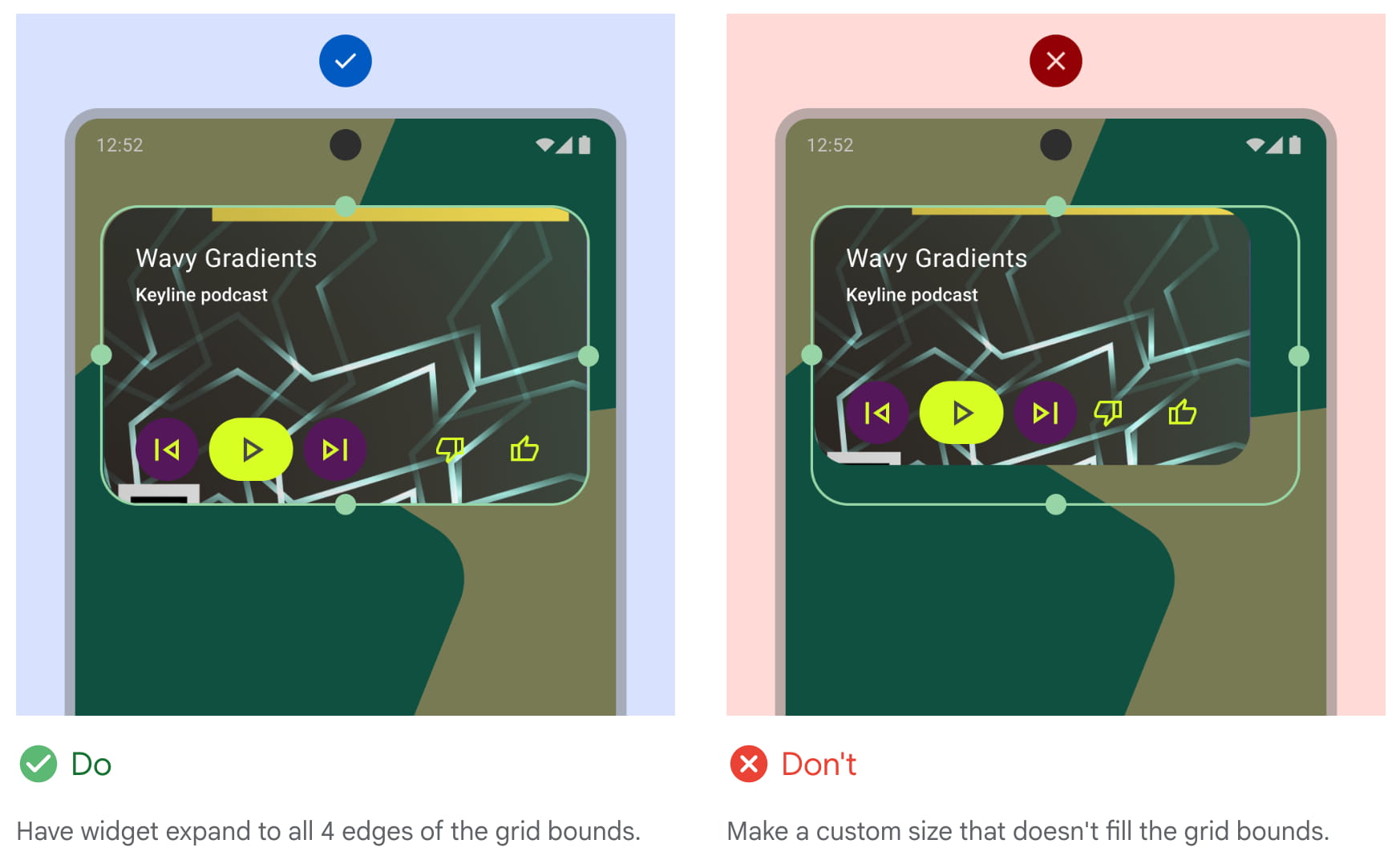
In terms of Layout, a “good” or Tier 2 quality widget “must touch at least two opposing edges of the [launcher] grid,” like top-to-bottom or span the left-to-right edges.
In other words, widgets don’t need to be rectangular. They can have custom shapes, as long as the edges of the shape touch at least two edges of the grid.
However, a Tier 1 widget “MUST hit all four edges of the bounds of the grid.” Looking at Google apps, newer first-party widgets go edge-to-edge (so to speak), but some that are a few years old do not.

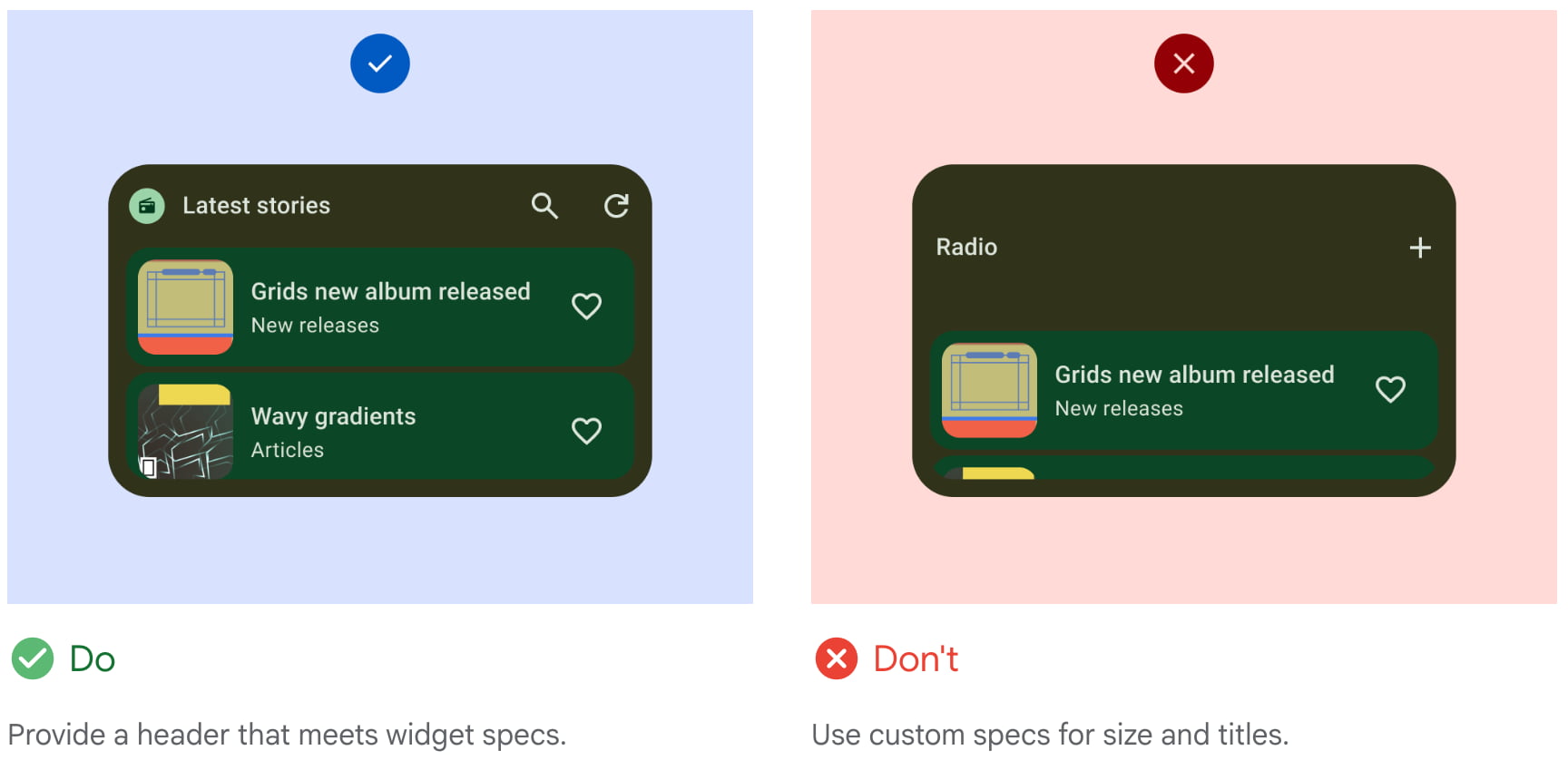
Google also encourages the use of headers for scrolling lists and grids. They are a bit like miniature top/app bars with an Icon (for branding and app launch), Title (context), and Actions (like refresh or search).

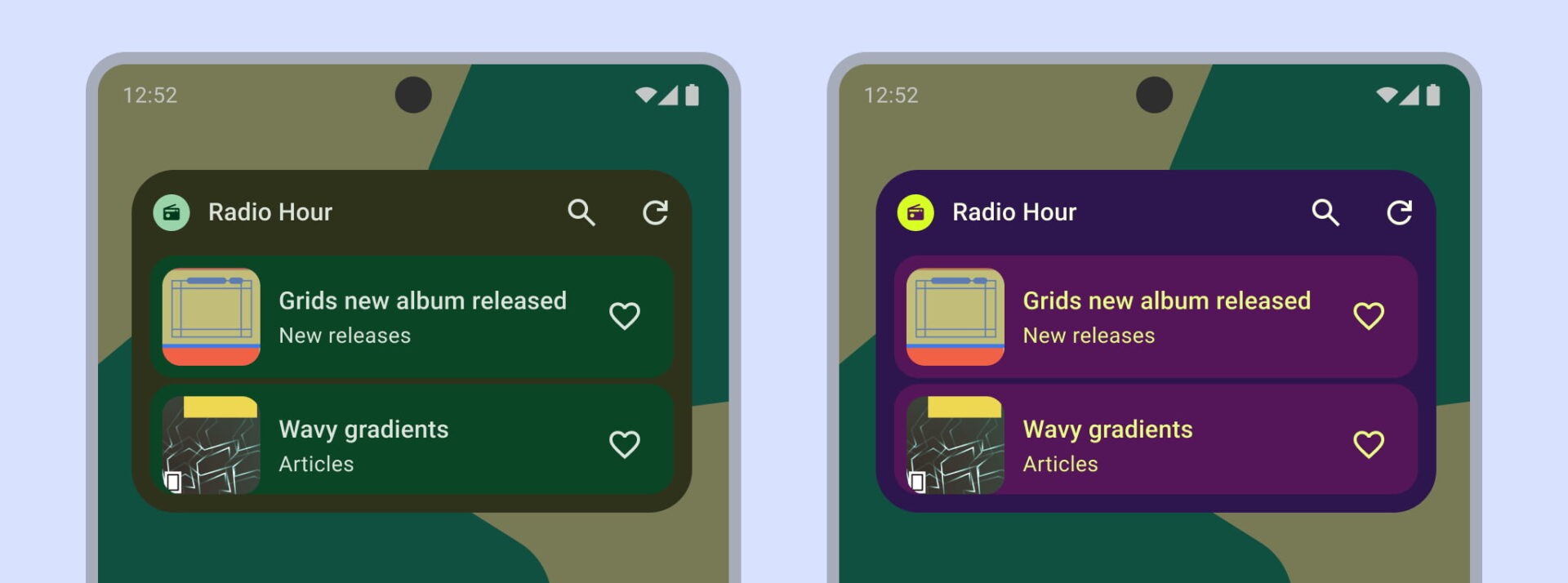
On the Color front, Google at minimum wants “sufficient color contrast” (Tier 2), with more advanced theming ideal (Tier 3). That might include light/dark modes, Dynamic Color, or branded theme colors.

For Discovery, Google wants “accurate previews in the Widget picker,” but user-content previews (like an actual profile/image in the case of a contacts widget) is ideal. They should also be named and have unique descriptions.
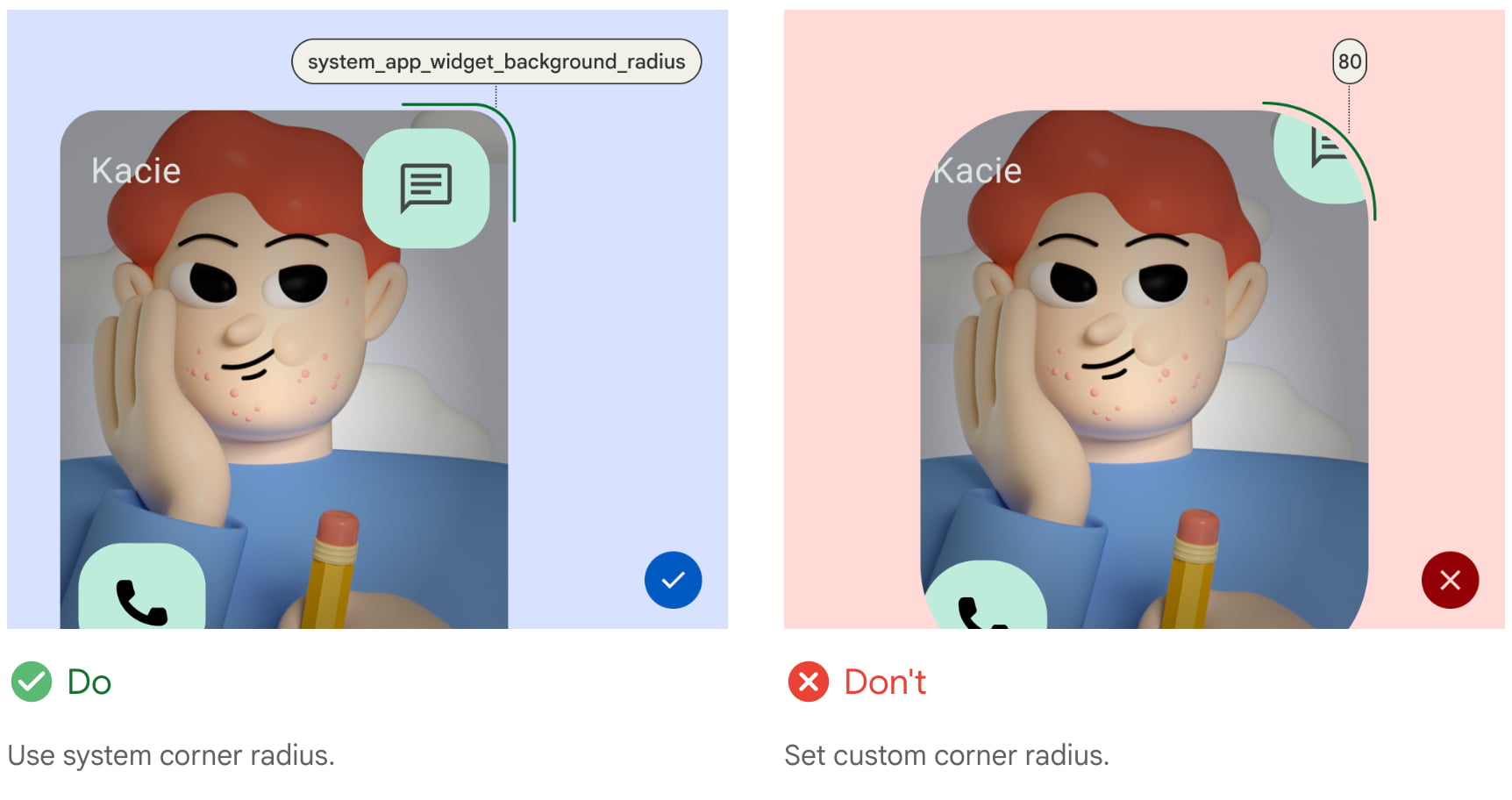
The final aspect of a top tier widget is System Coherence, like how “Rectangular widgets must use the corner radius provided by system (OEM specific).” Progress indicators and transition animations (when entering/exiting the app) are also encouraged.

FTC: We use income earning auto affiliate links. More.
<hr>
<p><strong>🚨 Disclaimer(Because Lawyers Exist):</strong> This article was scraped, gathered, and possibly abducted from <a href=”[source_url]” target=”_blank”>[source_url]</a>.
Any hot takes, controversial opinions, or mind-blowing insights belong to them, not us.
So if you disagree, kindly direct your complaints to the source—or scream into the void, whichever works.</p>
<p><strong>🤖 AI Shenanigans:</strong> Some parts of this article were optimized, polished, and possibly rewritten by **our AI overlord** to make it more readable, engaging, and SEO-friendly.
So, if it sounds smarter than usual, thank the machine. If it sounds weird… well, also blame the machine.</p>
<p><strong>💸 Affiliate Hustle:</strong> This post may contain affiliate links (Amazon, BestBuy, or some other capitalist empires).
If you buy something through these links, we might make a few bucks—at no extra cost to you!
Consider it a **”digital high-five”** for bringing you this awesome content. <a href=”https://your-affiliate-link.com”>Check out our recommended deals here.</a></p>
<p>🔥 Stay informed, stay entertained, and don’t sue us. Haxx! 🎉</p>
